The proper use of HTML heading tags for SEO (H1-H6) is a basic but sometimes ignored ranking factor that overwrites your content structure and user experience.
In 2025, as Google’s AI-driven algorithms continue to become more intelligent, optimizing header tags is the way forward in ensuring your content is being indexed and ranked duly.
An H1-H6 structure helps increase Google ranking because it tells Google what matters for the content concerning relevance and hierarchy, but at the same time, improves user experience as it becomes easy to read and navigate through.
However, many websites violate this rule about heading tags and the consequences carried with it are ranking losses and poor readability. Going deep into the appropriate header tags will play a significant role in SEO in both technical and strategic aspects.
In this guide, we will cover SEO best practices, the most important mistakes people make, and some advanced tips for optimizing your HTML heading tags for SEO-and actually affect your site’s search performance in 2025.
Importance of Using Proper HTML Header Tags in SEO
The header tags from H1 to H6 are basic elements in the structure of HTML, and their proper use is of utmost importance for SEO. One must realize that header tags basically do much more than change font appearance; they are necessary from both the perspective of user experience and search engine interpretation.
Here are the benefits of using headers tags:
- Defining Content Sections: Header tags establish a clear hierarchy that logically breaks content into sections and subsections. This enables both users and search engines to understand which parts of the content are related.
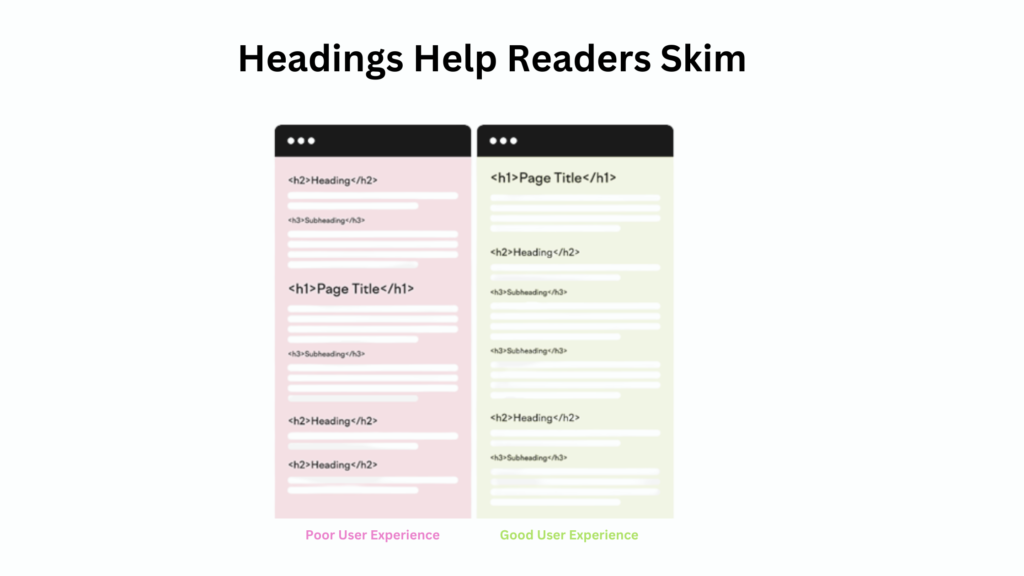
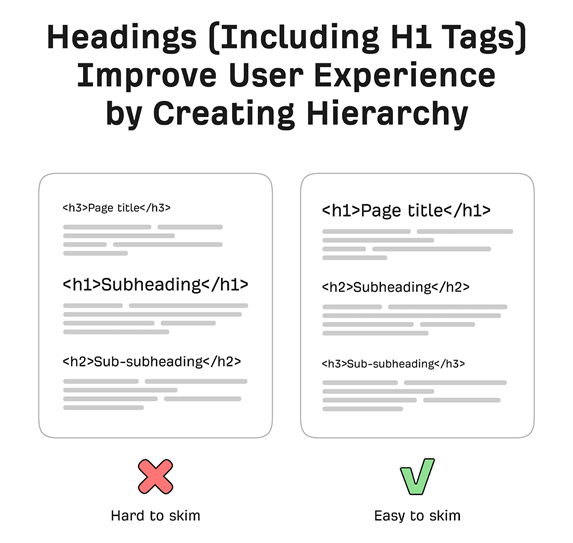
- Improving Readability: If headings are clear, users find it easier to scan through and understand the content laid before them. This brings about a good user experience, resulting in more substantial dwell time and lower bounce rates.

- Accessibility: Header tags are necessary for accessibility; in particular, users with visual impairments who rely on a screen reader would find those elements valuable. Efforts that maintain an adequate hierarchy for headings allow screen readers to interpret content in a readily understandable manner.
- Contextual Relevance: Header tags help give context to search engines to identify what is the topic and what are the subtopics of your content. Using relevant keywords will help enhance the chances of ranking for those keywords.
- Keyword Optimization: Although stuffing keywords is a bad practice, placing relevant keywords in the header tags of your article can actually add strength to the main topic. So be sure to use natural language and synonyms and variations of your target keywords.
- Featured Snippets and Rich Results: Well-organized content that places heavy emphasis on headings has better chances of being picked for featured snippets or other various rich results. Indeed, Google often extracts answers directly from header tags to address users’ queries in search results.
- Better Crawlability: Header tags enhance the crawling of your pages by signaling to search engines which sections are most important. Hence, a little help in crawling from search engine bots as well.
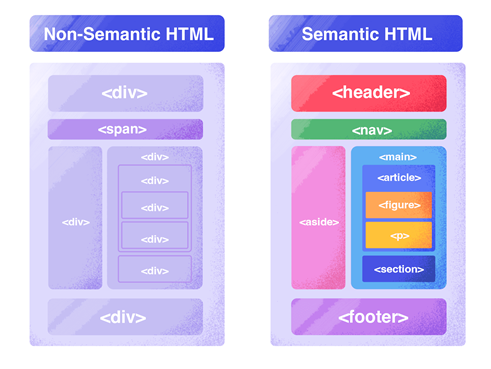
- Semantic SEO: The HTML header tags delineate meaning in relation to the content for Google and give meaning to the content semantically.
A good header tag provides many benefits for on-page SEO. It improves content structuring and offers good user experience while allowing search engines to understand the site’s content and relevance truly. Enhance header tags through best practices for better rankings in search engines and increased organic traffic.
What Are H1-H6 HTML Header Tags?
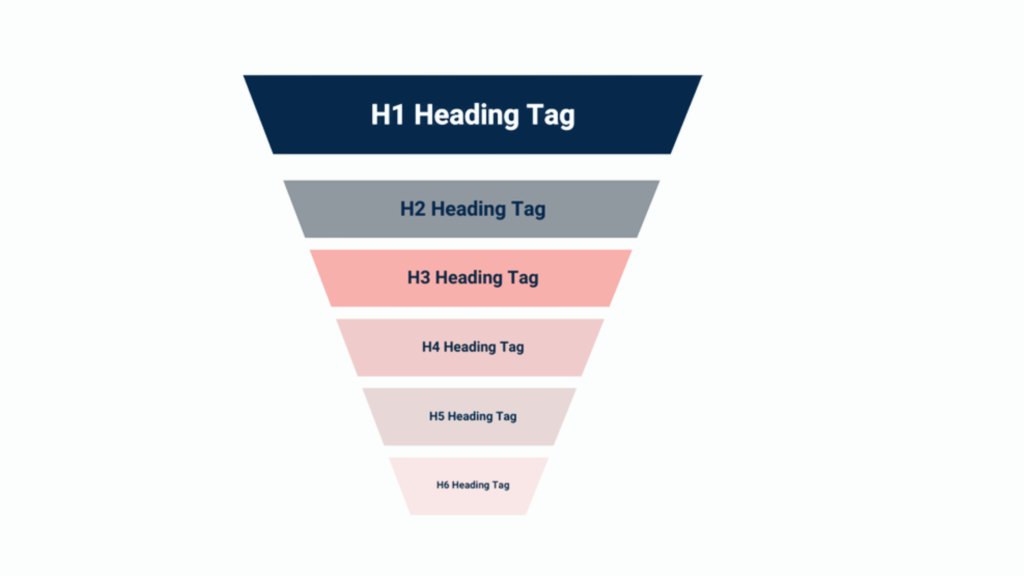
The HTML header tags, H1 to H6, are the key headings and subheadings of a web page. It gives a hierarchical structure so that content ranging from the original user to the search engine is better organized and readable.
The different tags are used for making headings of significance in the document. They create an idea of the hierarchy to denote the relationship of content. They simply add meaning to the content rather than just styling.
Here is the hierarchical structure:
- H1: is the title that represents the main heading of the page. This denotes most relevant topic. It should be ideally having single H1 tag in every page.
- H2: major headings under which the page can be divided into main sections.
- H3: indicates subhead of H2 further segmentation.
- H4-H6: are progressively lower-level subheading and therefore, used in a more granular manner of organizing the content. These are quite less used compared to H1-H3.

Header tags are implemented using HTML elements. For example:
<h1>Main Heading</h1>
<h2>Subheading</h2>
<h3>Further Subheading</h3>
Search engines utilize header tags to decipher the structure and themes of web pages. If header tags are correctly used, they can positively influence a page’s SEO, including:
- Offering contextual hints regarding the content.
- Aiding search engines in the hierarchy of information.
- Possibly contributing to featured snippets.
Header tags promote readability by breaking large chunks of text into smaller spaces. Users are able to scan through a page and get an idea of how its contents are organized. They can offer full benefits to users with accessibility needs as screen readers rely on header tags to navigate the contents.
The Role of H1 Tags in SEO
The H1 tag, or heading 1 tag, may be the most important on-page HTML tag for SEO. Truly understanding the concept of H1 and using it properly are necessary to promote SEO for your site.
In this sense, it is not simply a means of providing visual cueing for the user; it is greatly weighted by search engines as telling them what the primary topic of consideration is for that web page.
1. Clarity for Search Engines
The H1 tag serves as a direct and lucid declaration of the primary theme of the page. It makes it easier for search engines such as Google to understand your content context and relevancy. It essentially tells search engines: “This is what this page is all about.”
2. User Intent Alignment
A well-crafted H1 tag matches user or search intent with regard to a search query. If people see a heading that matches their query, there is a higher chance they will remain on the page. It provides a preview of the content of that page.
3. Semantic SEO and Context
Think beyond exact match keywords while composing your H1 tag. Make use of other terms and phrases that give the contextual relevance and cohere with the wider topic. Imagine how ordinary people would describe the page.

4. Visual Hierarchy
Typically, the H1 tag keeps standing out in appearance and creates a strong hierarchy within the content. It helps the user in quick scanning and understanding of the overall page structure.
5. Content Organization
An outstanding H1 makes the condition for the rest of the contents and supports the user throughout the information. The roadmap marks what kind of major topics and possible subtopics are available.
6. Accessibility
H1 is one of those many critical head tags for accessibility, especially for screen reader users. H1 HTML tags are employed for skimming and understanding the contents of that screen for them.
Best Practices to Use H1 HTML Header Tags
The H1 tag is a critical on-page SEO element, serving as the primary heading of your web page. To maximize its impact, follow these best practices:
1. Unique and Relevant Content Identification
- Reflect the Page’s Core Topic: he h1 tag should represent the page’s core subject matter clearly and accurately. Avoid generic headings that could apply to multiple pages. Each h1 should be different and unique for the special content it represents.
- Align with User Intent: Consider user queries that they might have in order to land on your page. Make the H1 heading which will reflect user intent and what they seek from it.
- Contextual Clarity: An h1 should give immediate context for the content that follows it. Clearly the page’s aim and value proposition are communicated.
2. Strategic Keyword Integration
- Natural Keyword Placement: Your primary target keyword should be integrated naturally into the H1 tag. Forced or unnatural keyword placement must be avoided since it harms user experience as well as SEO.
- Keyword Variations and Synonyms: By adding keyword variations and synonyms to H1 tags, the semantic relevance of your H1 can be enhanced. This helps search engines understand the fuller context of your content.
- Front-Loading Keywords: If it fits, place the primary keyword in front of the H1 tag. This can serve to reinforce its importance in the eyes of the search engines.
- Long-Tail Keywords: If the page is suitably dedicated to that very specific long tail keyword, there is nothing wrong with putting that keyword into the H1 tag.
3. User Experience and Readability
- Clear and Concise Language: H1 tags should be written in clear, concise, and understandable language, avoiding jargon or technical terms that might confuse users.
- Compelling and Engaging Headings: H1 tags should be compelling and engaging, urging the user to read on. Use assertive verbs and descriptive language to grab attention.
- Visual Hierarchy and Prominence: Ensure that your H1 tag has an obvious visual presence on the page with a clear hierarchy for the presenting content. Select the appropriate font sizes and styles for making the H1 tag visually prominent.
- Mobile Optimization: Make sure that the H1 tag is readable from a mobile device. Long H1 tags might get cut off on smaller screens.
4. Technical Implementation and Structure
- One H1 Tag Per Page: An H1 tag should be kept strictly on a per page basis. Have multiple H1s and confuse Search Engines and dilute the pages focus.
- HTML Structure and Nesting: Place the H1 tag into the <body> section of your HTML document. And nest properly within the whole structure of the page.

- Match Page Title: Try to make the H1 tag consistent with your page title as much as you can (<title> tag). This will help strengthen the thematic topic of the page and have a better user experience.
- Semantic HTML: The H1 tag usage properly is part of the whole semantic HTML structure. This will help search engines understand better the meaning of your pages.
5. Testing, Analysis, and Iteration
- Analytics and Performance Tracking: Having a few SEO tools can help track the performance of your pages and H1 tags. Follow click-through rate, bounce rate, and dwell time.
- A/B Testing: A/B tests should be held to measure the performance of H1 tags. Experiment with different keywords, phrasings, and creativity.
- Continuous Improvement: Continue analyzing your data and iterating on H1 tag strategy based on performance. Keep learning new SEO techniques and trends.
6. Accessibility Considerations
- Screen Reader Compatibility: H1 tags must remain compatible with screen readers so that users with vision impairment can also navigate through it. Keeping the HTML structure applies here.
- Logical Content Organization: H1 tags should logically order content that makes sense to every user.
Blending all of these practices will provide some degree of optimization to your H1 tags concerning SEO, user experience, and organic traffic to your site.
How to Use H2-H6 Tags Hierarchically?
H2-H6 tags are absolutely essential for making a content structure user-friendly and easily consumable. Immediately improve user experience and search engine comprehension in terms of multipliers and proper hierarchical usage.
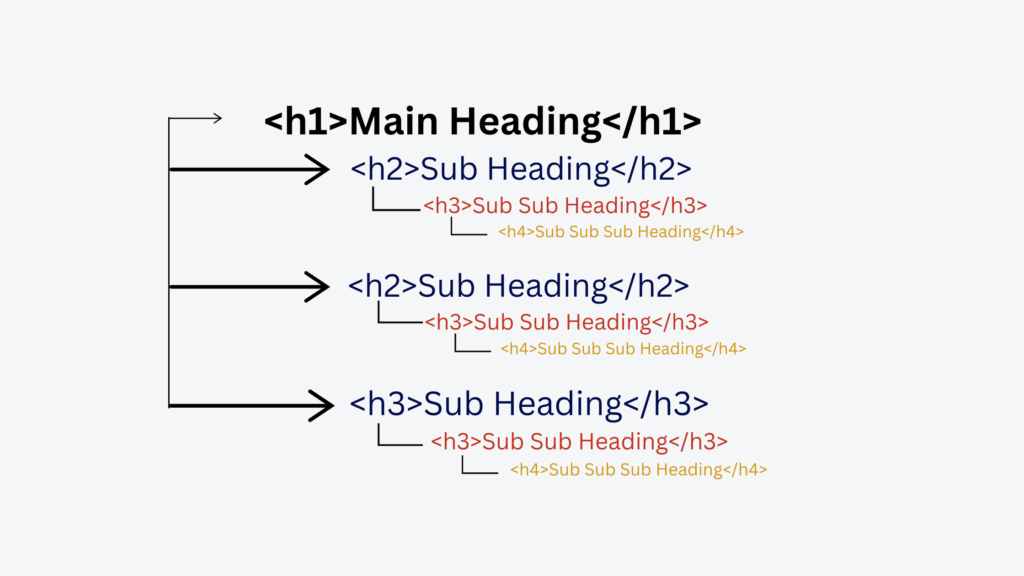
1. Understanding the Hierarchical Structure
- Logical Nesting: When thinking of header tags, think of them as an outline. Major sections are denoted by H2 tags, and subsections by H3 tags within H2, and so forth. This creates a clear and logically sequential hierarchy that traces the flow of your content with relative ease.
- Sequential Order: Apply a clear initial order for header tags; do not use H2 and then jump to H4 without using H3 first. It maintains the integrity of the content structure and avoids confusion among search engines and users.
- Subdivision of Topics: With H2, you define the major parts of your content, then subdivide with H3 into related subtopics, and follow this scheme for H4-H6 for the finer granularity of organizing content.
2. Implementing Hierarchical Structure
- H2 Tags in Main Sections: H2 tags are used to introduce major sections in your content. Each H2 tag should correspond to a topic or subtopic that derives from the main subject of the page (defined by H1). H2 tags should be descriptive and provide an overview of what the section entails.
- H3 Tags in Subsections: An H3 tag divides content further into smaller subjects under each H2 section. A brief introduction concerning the H2 subject should therefore be provided in each H3 tag. These should create logical groupings of related content within this far larger section.
- H4-H6 Tags for Granular Detail: H4-H6 tags needs to be used for organizing information, such as lengthy enumeration, specific examples, or nested subtopics. These tags are rarely used compared to H2 and H3 tags but are very important when doing complex or detailing works.
3. Best Practices for Hierarchical Usage
- Logical Flow and Consistency: Carry a logical flow along the entire path of your content structure. Even under H1-H6 header tags, ensure that the type of hierarchy maintains the true relationship in the different sections of your content.
- Keyword Relevance: Insert appropriate keywords in your H2-H6 tags and avoid keyword stuffing. It must have a fair amount of different variations from your targeted dependence on itself and related terms.
- Conciseness and Clarity: Short and easily understandable are the attributes of your heading tag contents. Not long, and neither too complicated headings.
- User-Centric: It should add to the experience of the user rather than the creator while developing H tags. These should speak clearly, informatively, and usefully to their users.
- Visual Consistency: CSS should also be used to apply the most appropriate visual styling to your header tags on your site.
- Accessibility: Your tags should create an understandable flow for those who use screen readers because header tags are really important for screen reader software.
Common Mistakes to Avoid with HTML Header Tags
Header tags, when used correctly, are powerful tools for SEO and user experience. However, several common mistakes can undermine their effectiveness.
Here’s a comprehensive look at what to avoid:
1. Violating the Single H1 Rule
If there’s more than one H1 tag on a page, it damages the cause. Page relevance and focus are reduced, and it becomes increasingly difficult for search engines to determine the primary topic of the page. It also affects the accessibility of the page by screen reader users.
The Solution: There must be one H1 tag on one page. That should cover the main theme of the page.”
2. Keyword Stuffing in Header Tags
Adding excessive keywords in an attempt to rank higher for the header tags is unethical. Such headings would be unnatural and awkward, hence spoiling the users’ experience.
In the present date, search engines are quite intelligent to spot such actions of keyword stuffing and penalize your site. Content will seem more spammy and that much untrustworthy.
The Solution: Give priorities to natural language and user experience. Integrate the keywords strategically and organically.
3. Using Header Tags for Styling Purposes
Using the header tags merely to have text represented in visual shapes that differ in the size or boldness can disturb natural architecture.
This will crumble the structural importance attached to the header tags by creating a confusion between the search engines and the screen readers. It also leads to an inconsistent and nonsensical organization of the very content.
The Solution: Use CSS to control the visual styling of your headings. Header tags should be kept entirely devoid of cosmetic considerations.
4. Creating Overly Long or Vague Header Tags
Using long, twisted or obscure titles is not a foolproof trick for utilizing HTML headings in SEO. Reading such long headings can be time-consuming and a difficult task on mobile devices.
Unclear headlines provide no clear context or direction to the users or search engines. It can work against their click-through rate from the SERPs.

The Solution: Make header tags concise, clear and informative. Use powerful verbs and descriptive language.
5. Duplicating Header Tags Across Multiple Pages
The replication of header tags across various pages creates a condition of duplication which is absolutely against all the prospects of SEO. It does not give a very specific and relevant context for each page and simply reflects a lack of attention to detail.
The Solution: Each header tag should be different and true to the content of the specific page.
6. Ignoring Mobile Responsiveness
Creating header tags without mobile optimization is bad for SEO. Long header tags may be cut off or display incorrectly on smaller screens, leading to a poor user experience.
Mobile-friendliness is one of the most significant ranking factors for search engines since it makes the site practically unusable for a large proportion of its user base.
The solution: Test your header tags on various mobile devices, and tweak them if they’re not going to display optimally.
7. Inconsistent Header Tag Usage
The absence of a consistent plan for your header tags makes your site unprofessional. It’s hard for both users and search engines to navigate through your site to read its structure.
The solution: Create a plan for how you will use header tags, and stick to it.
If you don’t do away with these common mistakes, you make it possible for header tags to do full justice to SEO and its potential benefits for users and your structured, accessible website.
Analyze Heading Mistakes with RanksPro Site Audit Tool
The H1-H6 headings are significant for structuring your content and making the website-friendly and search engine-friendly for better SEO performance. However, heading tag mistakes can impede any effort put into SEO.

That is where RanksPro’s Site Audit Tool comes in to perform a thorough analysis of the heading tag structure and report on possible issues.
- Identify Multiple H1 Tags: The RanksPro site audit tool analyzes your site pages for multiple instances of H1 tagging, a major issue that could confuse search engines.
- Detect Skipped Heading Levels: The tool identifies instances where heading levels are skipped (e.g., jumping from H2 to H4), which disrupts the logical flow of your content.
- Find Missing Heading Tags: The site audit tool checks for pages with missing heading tags, which can indicate a lack of proper content organization.
- Duplicate Heading Detection: The tool examines web pages to find duplicate heading tags which may dilute the meaning of your content.
- Empty Heading Tags: The tool finds heading tags that are void of content, which is not a good practice.
- Detailed Error Reporting: It generates detailed reports highlighting specific errors in the heading tags with an explanation of what the issue is in the SEO audit tool.
- Recommendations to the Prioritized Level: The tool prioritizes all heading tag issues in the order of severity, so you can focus on the major problems first.
With an extensive insight and in-depth analysis, you are ensured of well-structured, user-friendly, and search engine-friendly content. Command your on-page optimization and bring in organic traffic for your website with RanksPro.